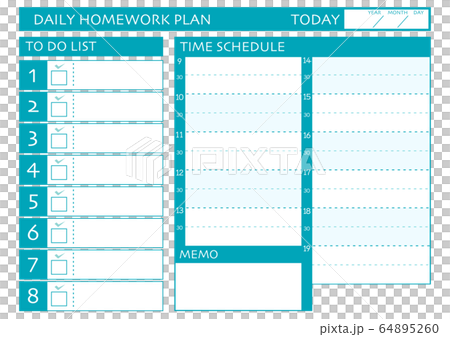
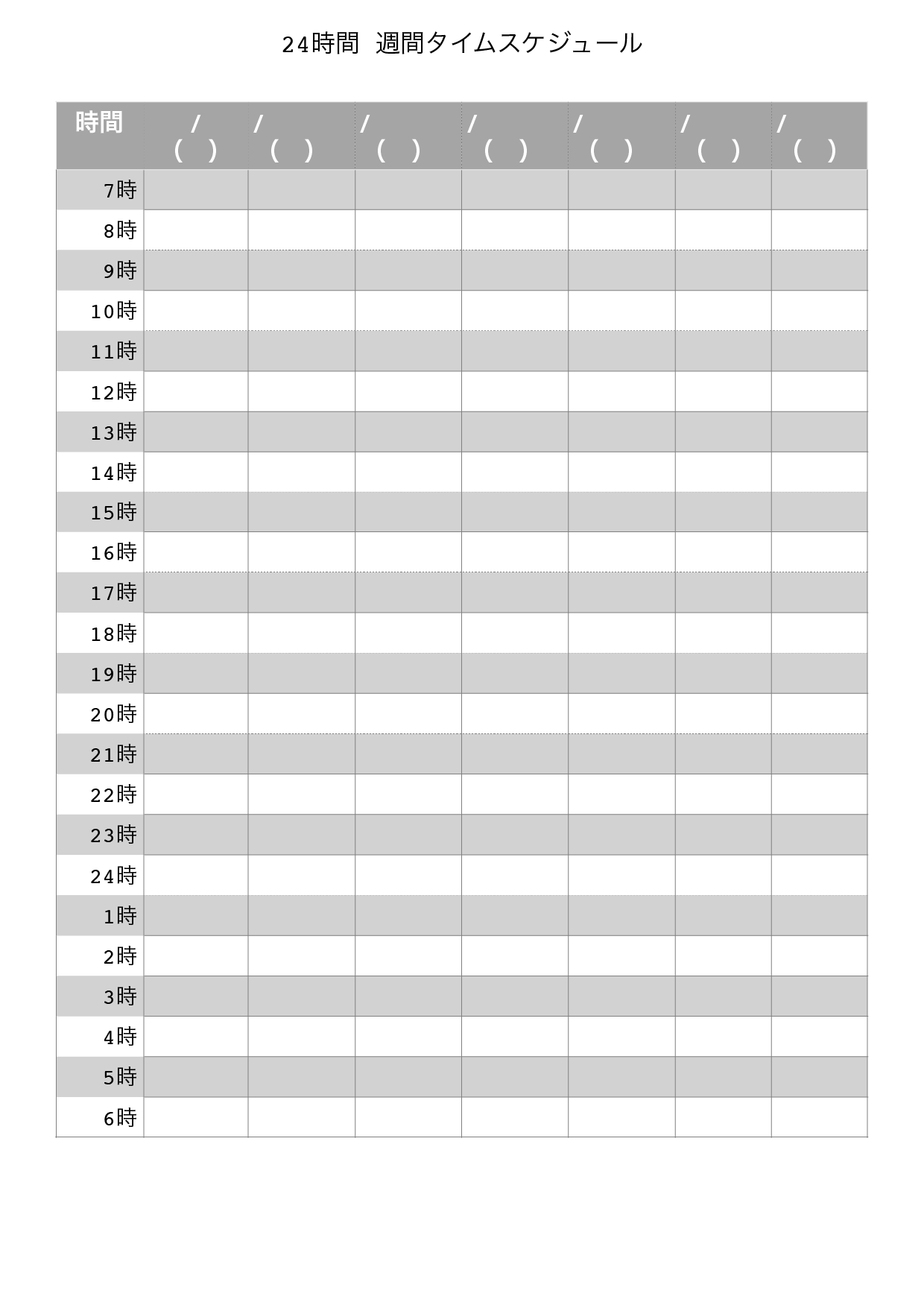
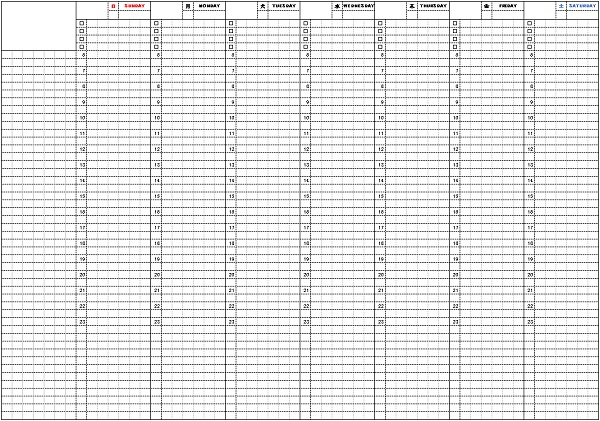
スケジュール帳 無料ダウンロード・印刷 ツイート 24時間、週間、月間スケジュール帳の用紙を無料ダウンロード・印刷できます。 サイズにプリントアウトしてご利用いただけます。 デイリースケジュール帳 24時間プランナー ウィークリー 週間予定表 個人のスケジュール管理はもちろん、メンバーの公開スケジュールを閲覧することもでき、日程調整に役立ちます。 様々な機能と連携し、スムーズな仕事をサポートします。 21年3月 HTMLで 「表」をつくる5つの方法 ブログを作成する際に、「値段表」や「スケジュール」などのデータを記載する際、表形式にしたいな~ と思うことはありませんか? どうやったら表が作れるか わからない! という方の為に、本日はブログで使える表の作り方を4つご紹介いたします。 これを見れば↓こんな↓のが作れるようになれちゃいます! ざっくり説明

スケジュール帳 無料ダウンロード 印刷 ちびむすカレンダー
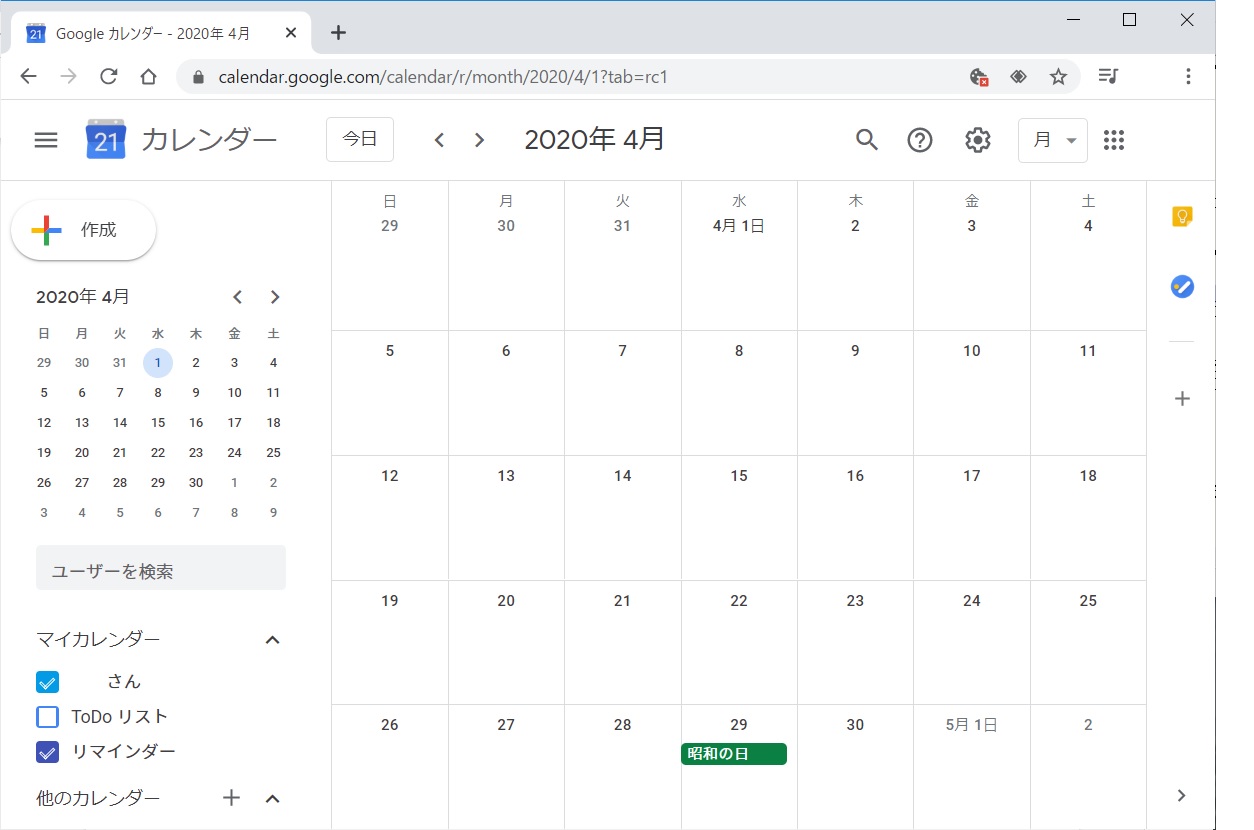
Html スケジュール 表作成
Html スケジュール 表作成- スケジュール表作成の目的 以前にも書きましたが、スケジュール表を作る目的は3つあります。 ・うっかり忘れ防止 ・脳の容量を空ける ・楽しむ時に楽しめる環境を作る何がいつまでに終 おはこんばんにちは、ハルです。 JavaScriptはなんでもできるんだなぁ、と毎日のように感じています。 PHPでカレンダーを作ったことはあったのですが、JavaScriptで作成したことがなかったので、作ってみました。 今回紹介するひな形さえあれば、みなさんの好きなようにカスタマイ



オススメ情報 24時間タイムスケジュールテンプレート 雛形 フォーマット Powered By Line
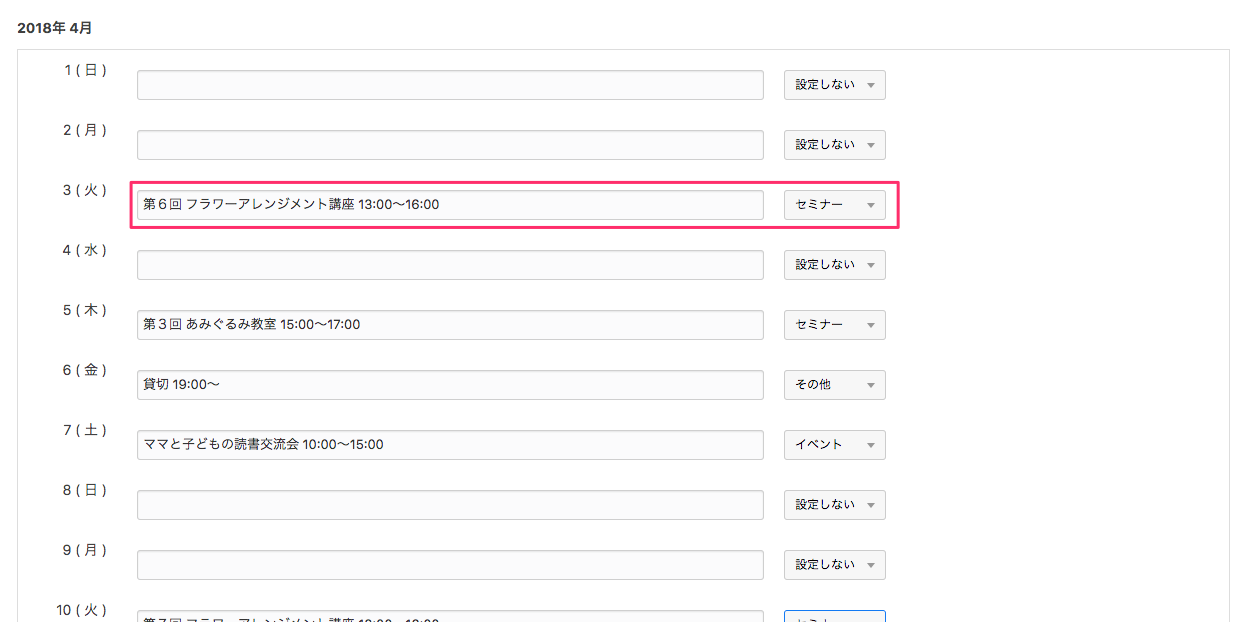
Web Storageの基礎知識を踏まえた上で、この便利なWeb Storageの機能を使って簡易的なスケジュール表を作成したいと思います。 今回はブラウザを閉じても登録したスケジュール情報を保持できるように、localStorageのストレージを用います。 下記コードを実装して作成したデモがコチラ(※Chromeブラウザ推奨) HTML 月日: HTML 募集職種 ディレクター ライター ヒトデ 業務内容 ウェブ制作 メディア運用 ブランディングなど 勤務地 上スケジュール機能とは? スケジュール機能を追加すると「予定」をデータベースに登録し、カレンダー・リスト・出欠表形式で表示できるようになります。 色付きのタグを利用し、予定を分類して表示できます。 予定を管理するのも見るのも楽になる便利機能です。 管理がラク 予定をデータベースで一元管理し、追加・修正・削除がホームページ全体に反映する
schedulerjsの初期表示です。 薄いブルーのエリアはドラッグしたり、端をドラッグして枠の幅を増減できます。 実際に操作しているところです。 実際の描画は予定を配列で渡すだけです。 var list = { 'name' 'Chewbacca', 'appointments' {'start' '0805', 'end' '0900', 'title' 'Make strange noises', 'class' 'meeting', 'payload' {myId 1}}, こちらは、タイムスケジュールを帯にした予定表です。 この夏休みの予定表は、1日の天気や勉強、生活にチェックを入れる項目あります。 夏休みの日記の様な感覚で予定表を記入するのが好きな子供におすすめです。 成功する!欠点はソースいじらないとスケジュール登録できないところか バージョン情報 ver15 Firefox, Google Chromeにもたぶん対応;
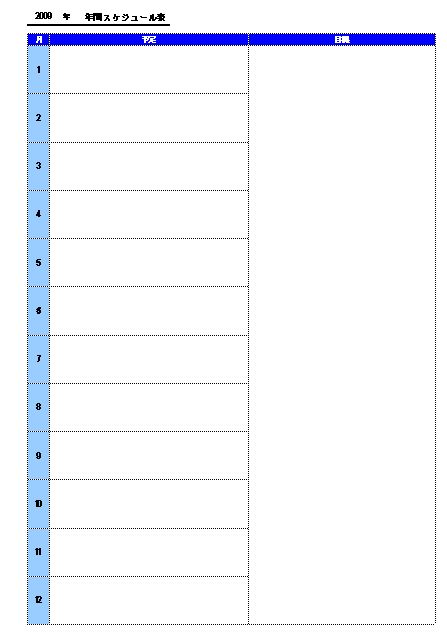
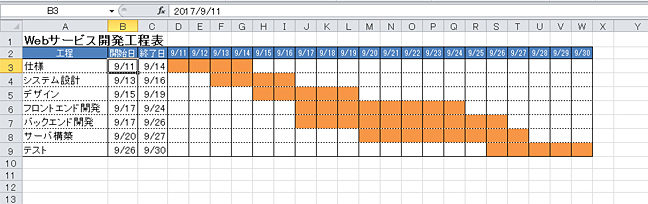
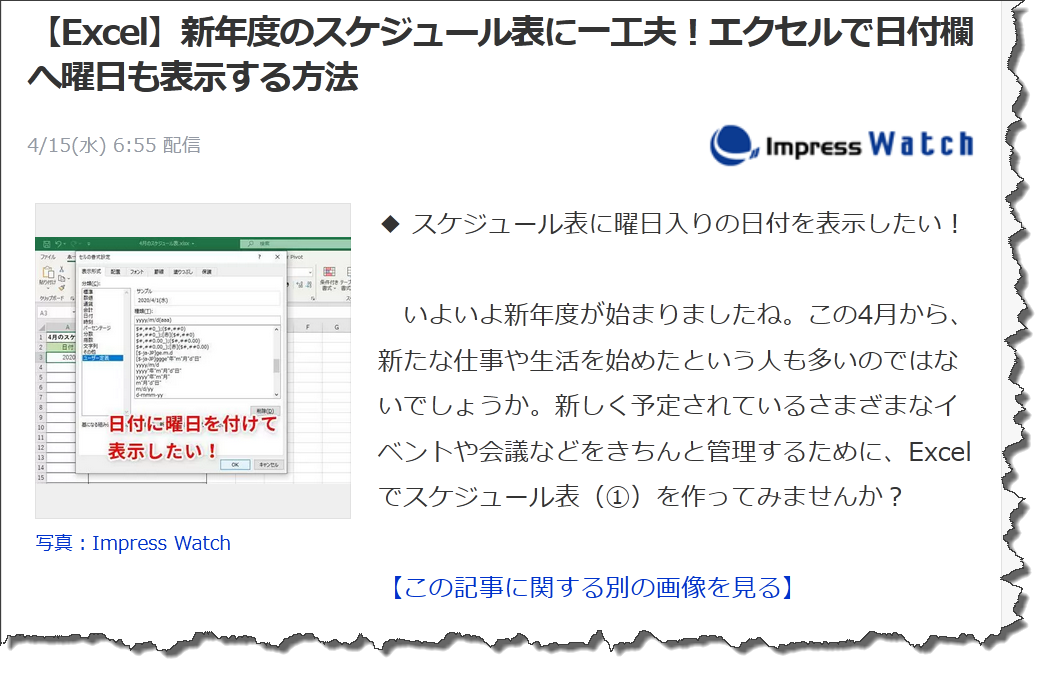
年間スケジュール表テンプレート4 a4版年間スケジュール表(スケジュール管理表・カレンダー・予定表) 年などの年度を限定しないタイプの年間スケジュール表です。 年度を入力することで、自動的に土日に色がつきます。火 シニアのためのスマホ講座 Line (2) 鳥栖市若葉まちづくり推進センター 08/25 水 ワード講座 (3) 鳥栖市麓まちづくり推進センター 08/26 木 スマホタブレット教室 (21) 鳥栖市身体障害者福祉センター (4月から継続) ワード講座 (4) 鳥栖市麓まちづくり 第1回となるこの記事では、スケジュールの枠組み作成を通じて、主に日付の書式設定について説明します。 骨組みをつくる まずは、下記画像を参考に、同じような表を作ってみてください。 特に難しいことはしていないので、見たまま作れば大丈夫です。マイスケジュールをつくろう お



パソねっと 年 月 週リンク計画表




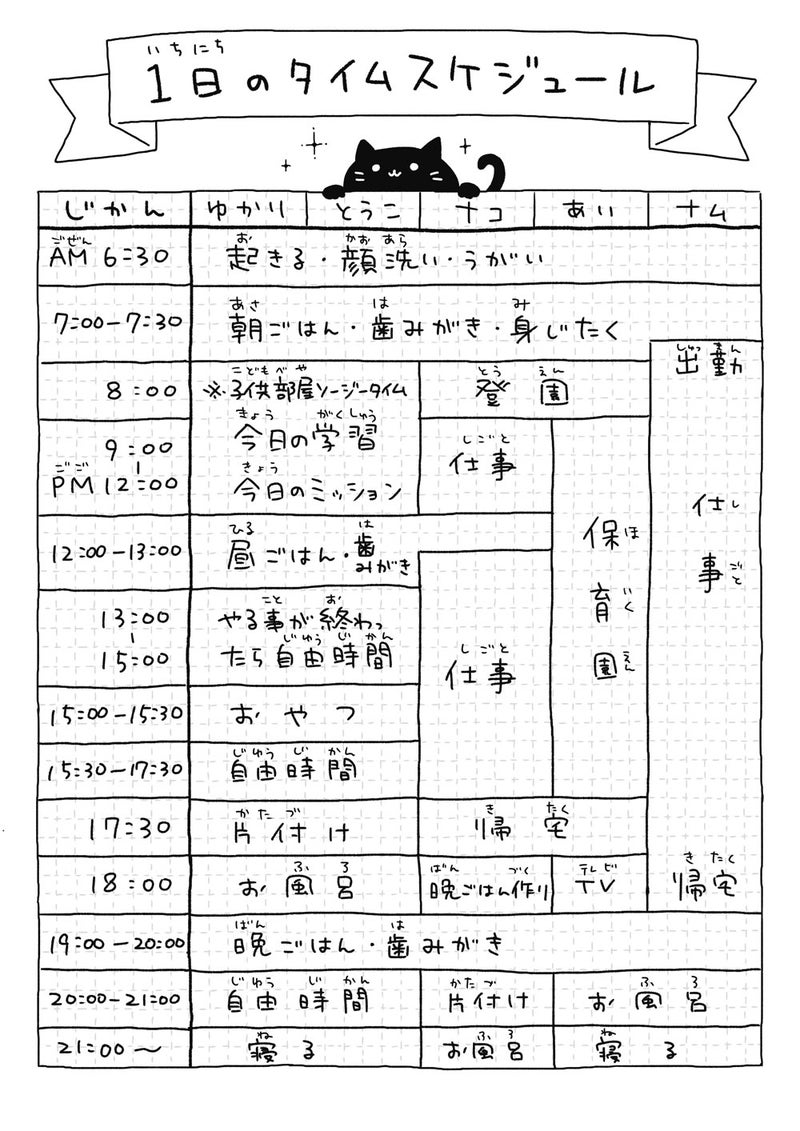
こどものタイムスケジュール表 ダウンロード配布 一部追記 ナコとムスメらあとダンナ
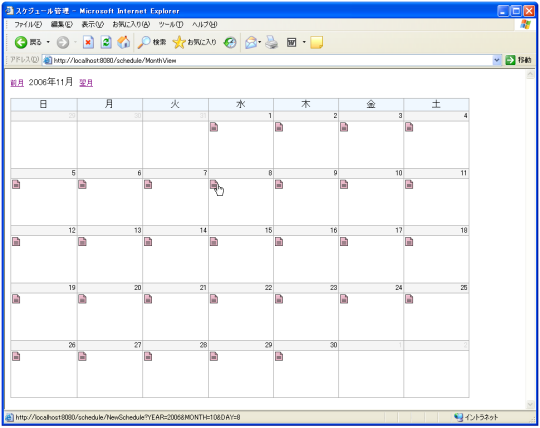
版月間スケジュール表(スケジュール管理表・カレンダー・予定表) 様式の雛形(ひな形) 本テンプレートは、エクセルで作成した、月間スケジュール表(スケジュール管理表・カレンダー・予定表)のフォーマットです。 サイズはです。 シートの左上にある年と月の欄に年月を入れると、日付と曜日が自動で入力されます(万年)。 また、エクセルの条件ここではWeb上でスケジュール管理を行うアプリケーションをサーブレットの機能だけを使って作成します。 スケジュール管理 事前準備 カレンダーの表示 日時を取得して表示する 月の変更処理 スケジュール登録画面の表示 カレンダーからスケジュールを呼び出す スケジュール画面でパラメータを取得し設定するスケジュール管理の基本画面となる月単位のカレンダー表示をまず行ってみます。 どのような画面にするかを確認するために、まずHTMLでカレンダー画面を作成してみます。 calendarsamplehtml 取りあえず基本画面としてはこんな感じで開始します。




一日のタイムスケジュール 計画テンプレートのイラスト素材




年間スケジュール表 スケジュール管理表 カレンダー 予定表 書式 様式 フォーマット 雛形 ひな形 テンプレート 無料 ダウンロード 02 シンプル フリースペース欄付 版 エクセル Excel 文書 テンプレートの無料ダウンロード
公募スケジュールについて〔一般型・グローバル展開型〕 令和元年度補正「ものづくり・商業・サービス生産性向上促進補助金」は、令和2年3月10日 (火)の公募開始以来、通年で公募を行っております。 令和3年度は、応募期間を約2か月、審査期間を約1か月として、6月・9月・12月・3月の四半期ごとに採択発表を行う予定です。 採択された事業者の方は、採択発表後 そこで今回はエクセルでオリジナルのスケジュール表の作成方法について説明します。 例として、夏休みの間のスケジュール管理表を作ってみましょう。 列には、スケジュールの「日」を入れて 行には、スケジュールの項目を入れる形式です。表のセル(見出し用のセル)を示す要素です。 td要素 の代わりにこの要素を使用すると、そのセルが見出しとして扱われます。 一般的なブラウザでは、この要素内の文字列は太字になり、セル内のセンターに表示されます。




Calendar01 Php営業日カレンダー スケジュールカレンダーcms フリー 無料 版 Php工房



オープンキャンパス17夏 地域学部 工学部 タイムスケジュール表 鳥取大学入学試験情報
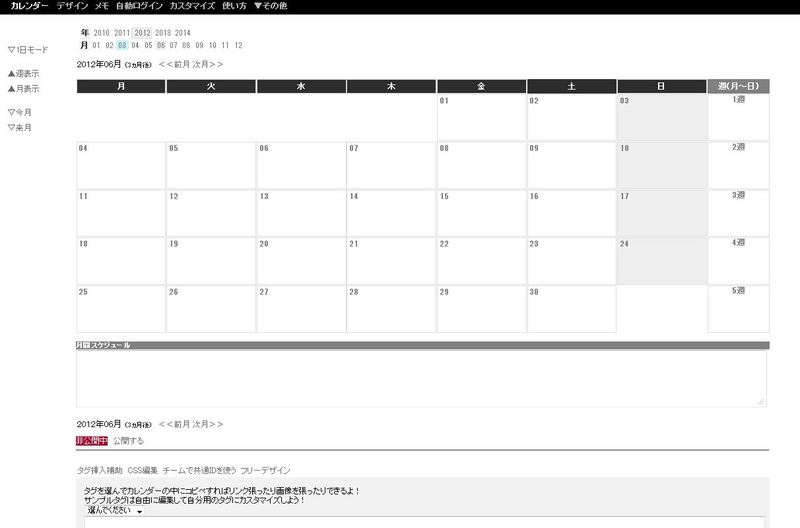
その場合、これらの要素は、table要素内に0回または任意回数出現することができます。 表のヘッダー、フッターを定義する場合は、thead要素、tfoot要素を使用します。 その場合、これらの要素は、table要素内に0回または1回出現することができます。 属性 HTML5では、HTML401にあった固有の属性(align/bgcolor/border/cellpadding/cellspacing/frame/rules/summary/width)がすべてが廃テンプレート式スケジュール表 内容 テンプレートを使用してスケジュールを表示します。 テンプレートをHTMLで作成します。 月毎に表型カレンダーを表示し、その中にスケジュールを書くことができます。 スケジュールの書込み、修正が月毎に一括して入力できます。 表示例 実際に動作しているサンプルが こちら にありますのでご覧下さい。 Sample Website HTML Living Standard 音声読み上げブラウザなどのために、この表の目的や構成の説明を記述します。HTML401 では必須属性とされていましたが、HTML5 では廃止されました。




タイムスケジュール表テンプレート 縦横 年間 月間 週間 Canva




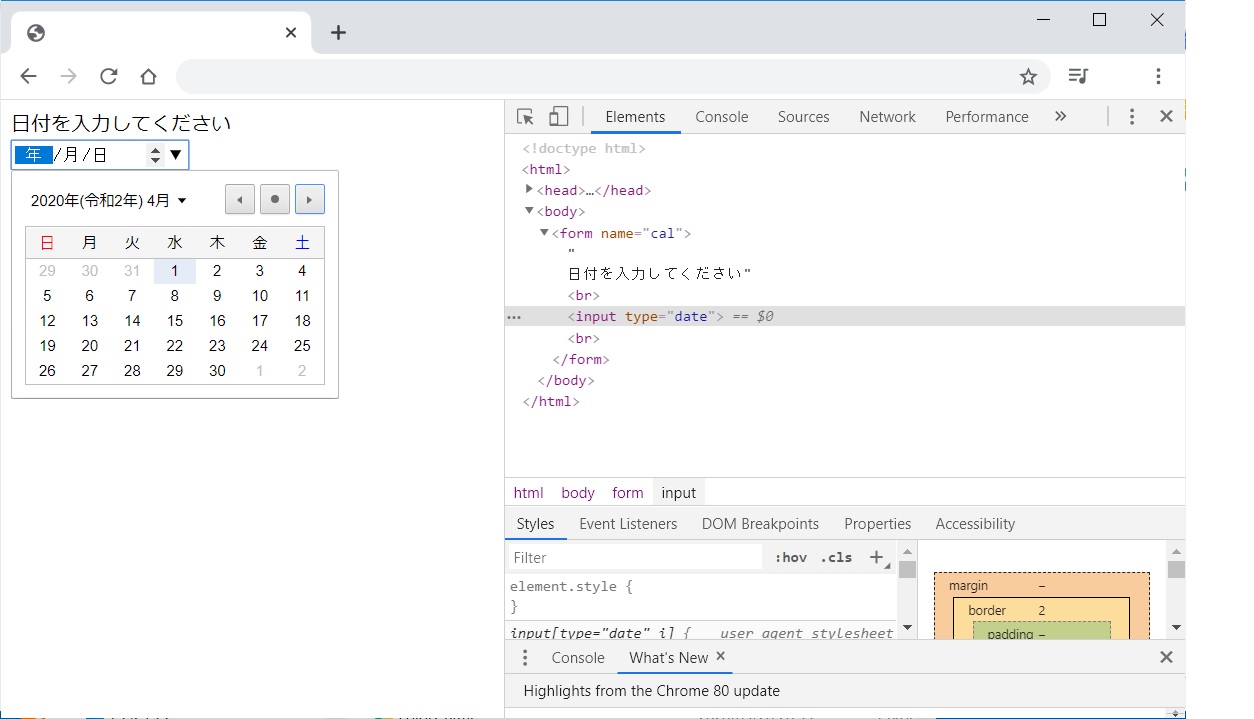
Htmlの基本 Webページにカレンダーを設置する方法 ポテパンスタイル
整体院、整骨院や歯科、クリニックなどのホームページによくある診療時間の表。これのhtmlとcssのテンプレートを作ってみました(探しても意外と無かったので)。「午前の部 / 午後の部」って分かれてるやつです。 まずhtmlから。コピペして、貴店のスケジュールに書き換えてくださJmh放送スケジュール (manam) 04 0400 0419 wtas12(00) (再放送)台風予報 0421 0440 awpn(00) 外洋波浪解析 0440 0459 awjp(00) 沿岸波浪解析 05 0500 0518 auas50(00)1.下の各リンクを「右」クリック後、「対象をファイルに保存」を選択します。 2.保存先をデスクトップ等にして、保存してください。 3.ダウンロードをしたファイルを開き、プリントアウトしてお使いください。 1.週間計画表 ・PDFファイル http//keikakuryokucom/hinagata/weeklypdf ・エクセルファイル(編集可能) http//keikakuryokucom/hinagata/weeklyxls 2.お楽しみ



Idcf タイムスケジュール




タイムスケジュールのひな形ランキング 無料テンプレート Mac Windows ひな形ジャーナル
IPOスケジュール・IPO初値予想一覧表 Tweet 0 0 1 当選確率は表示出来なくなりましたが、各証券会社の配分枚数は表示継続しております。 主幹事・幹事IPOスケジュール 証券会社毎の完全抽選配分枚数も (画像クリックで拡大) ダウンロードはこちら商品名 手書きスケジュール表 11 (ファイルサイズ:約44KB) ソフト種別 無料ののExcel用テンプレート(エクセル文書)です。 最新版について ・Excel 19での表示・印刷が確認済みです 動作環境 Windows (R)用ExcelまたはOffice 必須 : エクセル (オフィス幼児から大人まで少人数クラスの習字なら静岡市葵区の『書道教室〜花 はな 〜』 書道教室には珍しい少人数の授業制で、幼児から大人まで一人ひとりの目的に合わせたお稽古が可能です。




小学生のためのスケジュール管理表 シンプル たむらめぐみのカレンダーもろもろ



Jquery Googleカレンダー風スケジュール表 タイムテーブル
それに合わせ、レスポンシブ時ではdatalabelの値をcontentattr ()で取得し、表示させる方法で実装しています。 また基本的に比較表以外のパターンは全てhtml共通 (行を増やしているものはありますが)にし、CSSのみ変えています。 共通HTML ソースを表示 印刷 SyntaxHighlighterについて 1 2 HTML 表 1 ~ 基本的なtableの作り方 イベントのお知らせやスケジュールなど、大事な情報を伝える時には、文章だけで伝えるより、表を使った方が分かりやすい場合があります。 テーブルを使ったタイムスケジュール表の作成 テーブルを使い、PDF のタイムスケジュール表を作成します。 日毎の各プロジェクトの配列を用意し、それを行に見立ててテーブルに配置していきます。 /* * Table time * Create a monthly time sheet for the working hours of an employee * * Create a table with one row for each day of the month




仕事の失敗談 このスケジュール管理はひどいwww あんこ ちゃんこ の子育て Webデザインブログ




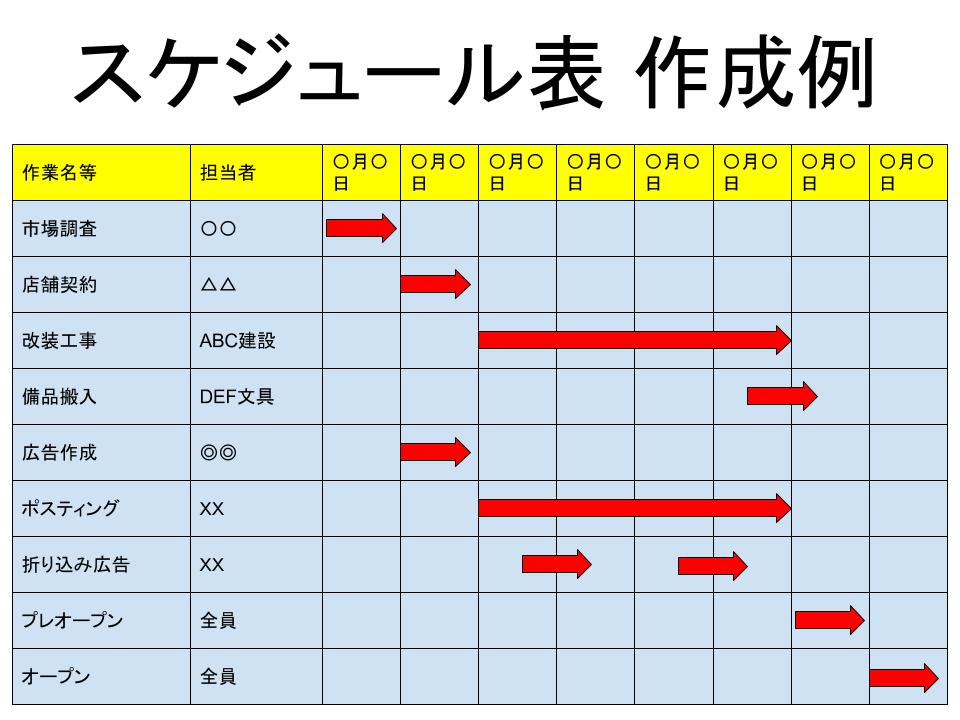
見やすいスケジュール表の作り方 ビジネスに役立つテンプレート付 ビジネス書式のダウンロードと書き方はbizocean ビズオーシャン
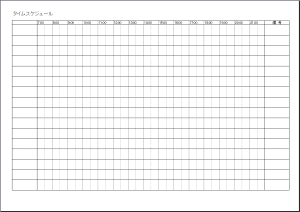
タイムスケジュール表テンプレート04 (縦 1時間単位) エクセルで作成された縦型の1日 (1時間単位)のタイムスケジュールテンプレートです。 時間が1時間単位で、700~1800までとなっています。 時間は固定してあるので別の時間を割り当てたい場合は自分




子供用時間割 予定表無料かわいいイラストテンプレート集 夏休み冬休み宿題対策に 子育て塾 こそだて19




マニュアル作りにも役立つ 年間スケジュール表 年間計画表の無料excelテンプレート 7選




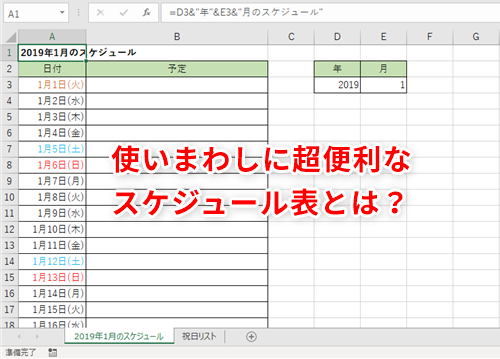
Excel スケジュール表の 月 の欄を変更すると日付が自動更新 エクセルで使いまわしに超便利な月間スケジュール表の作成テク いまさら聞けないexcelの使い方講座 窓の杜




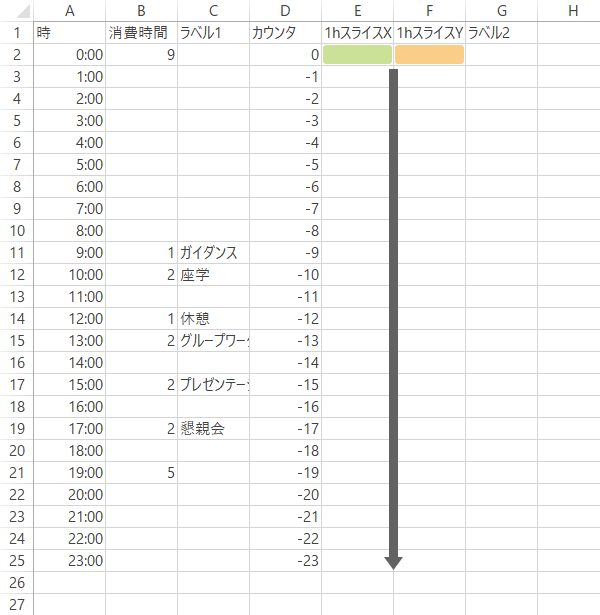
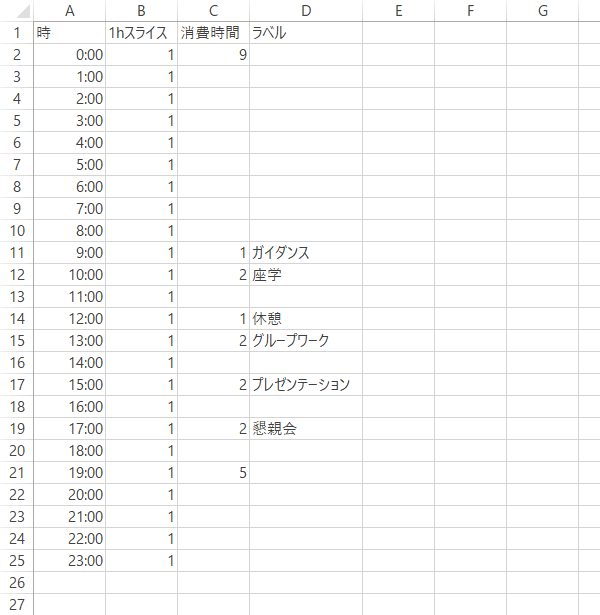
Excelテクニック And Ms Office Recommended By Pc Training Excel 24hour Schedule 一日のタイムスケジュールを管理する24時間横棒グラフを作ってみる




エクセルで作成したタイムスケジュール表 縦 横 無料ダウンロード Gee Base




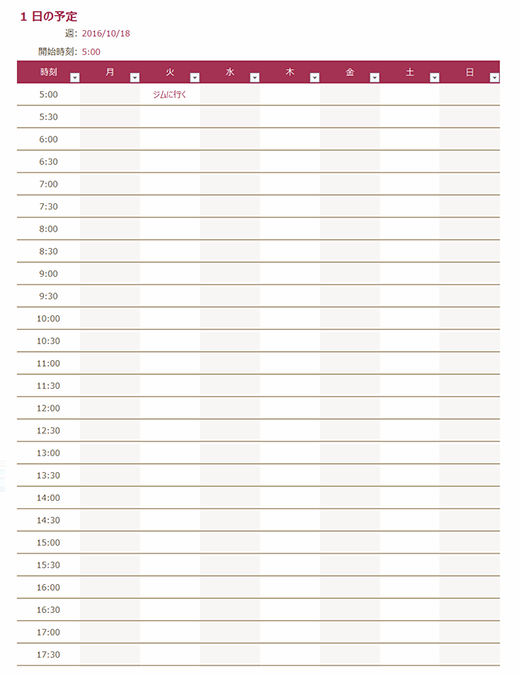
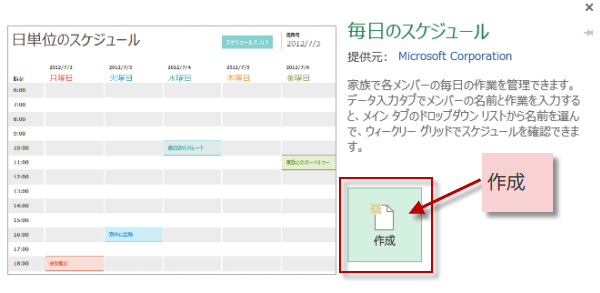
1 日のスケジュール




マニュアル作りにも役立つ 年間スケジュール表 年間計画表の無料excelテンプレート 7選




Japan Image タイムスケジュール テンプレート エクセル




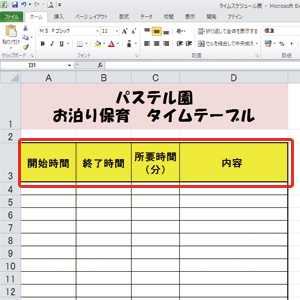
タイムテーブル タイムスケジュール をつくっちゃお 幼稚園 保育園の先生が読むパステルit新聞




イベントカレンダーを作成する スケジュール表示 ドキュメント A Blog Cms Developer



ロードマップの考え方




経営を学ぶ 経営学 Mba 起業




一日計画表 Excelで作成 無料ダウンロード フリーテンプレート




イベントカレンダーを作成する スケジュール表示 ドキュメント A Blog Cms Developer




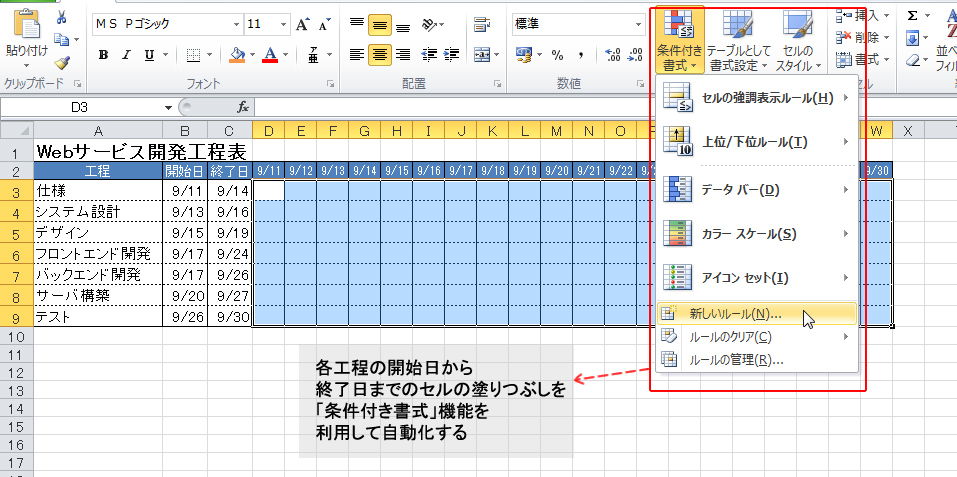
エクセルでタスク管理をスマートに 仕事効率がアップする工程表テンプレ7選 Teamhackers 自分らしい働き方 実現メディア



タイムスケジュールの雛形のまとめ イラスト系まとめ 無料イラスト 素材ラボ 素材ラボ




Filemakerでドラッグ ドロップ操作が可能なカレンダーソリューションを実装する方法




円グラフを使った タイムスケジュール の描画 With Excel



Web制作のための工程表 どう作ればいい 株式会社rit リット




タイムテーブルや進行表の 作成とテンプレート ならlucidchartで Lucidchart




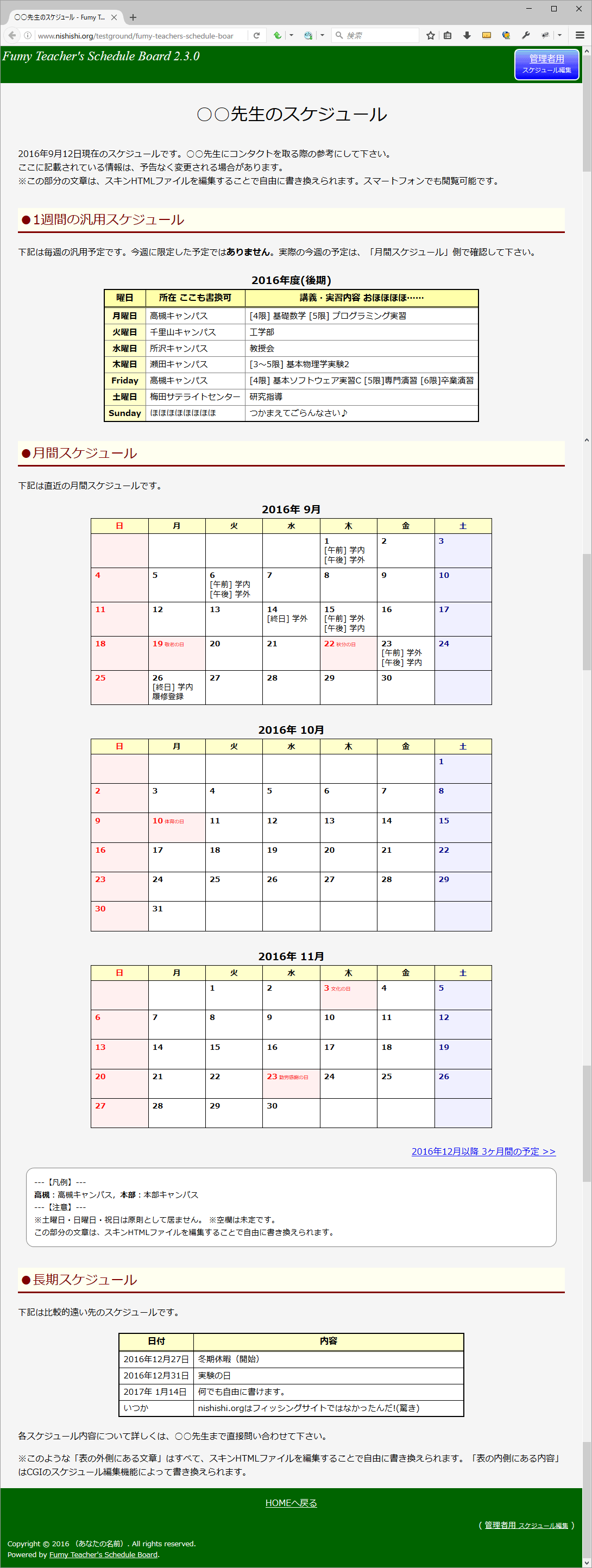
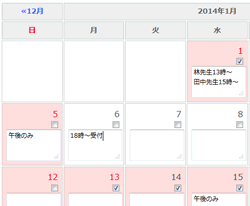
スケジュール カレンダー表示cgi Fumy Teacher S Schedule Board にししふぁくとりー




進行表 タイムテーブルが簡単に作れる 進行表さん




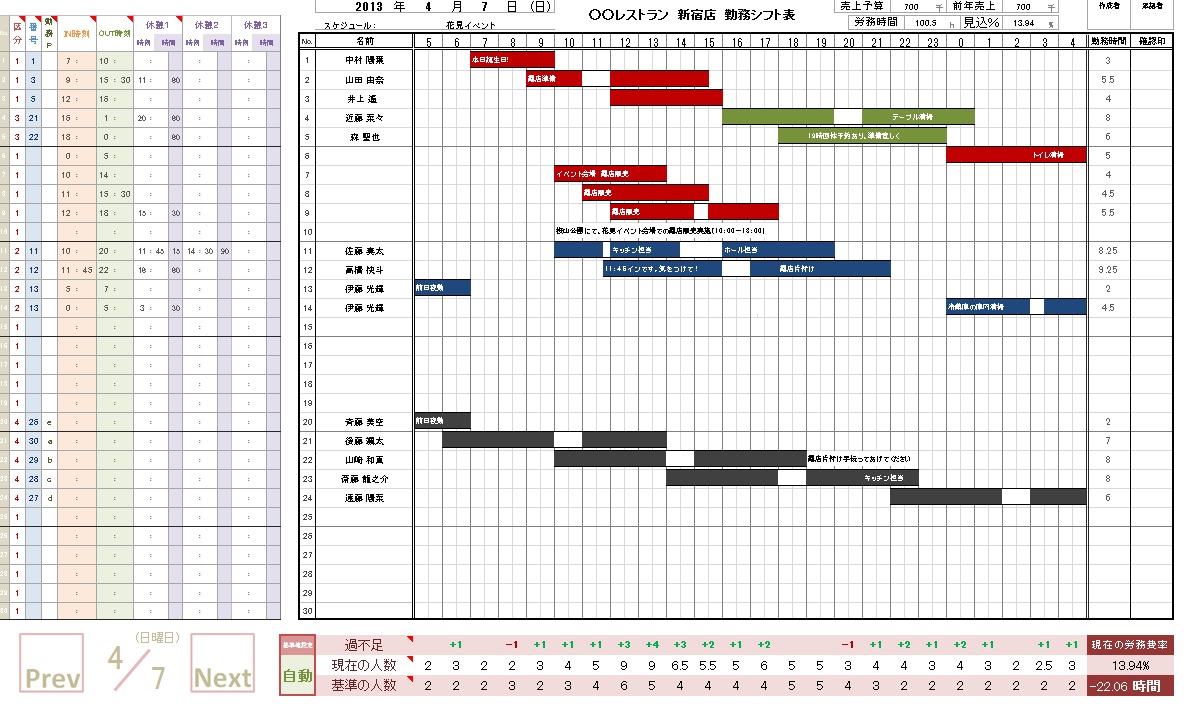
こだわりexcel エクセル テンプレート 多機能 勤務シフト表 ガントチャート式 24時間制




Excelテンプレート 工程表 テンプレート




スケジュール帳 無料ダウンロード 印刷 ちびむすカレンダー




Excelの便利機能活用術 工程管理に最適なガントチャートを効率よく作成しよう Necネクサソリューションズ




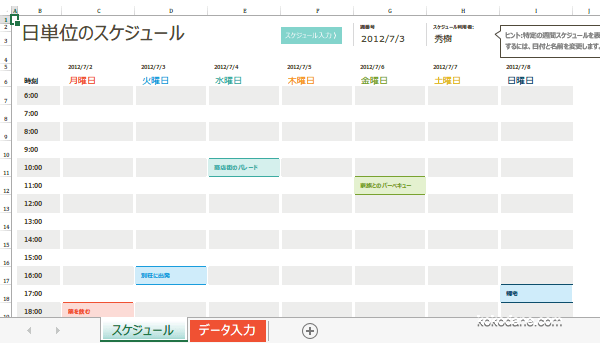
Excelで日単位のタイムスケジュール表作成方法 Excel エクセル 16 13技




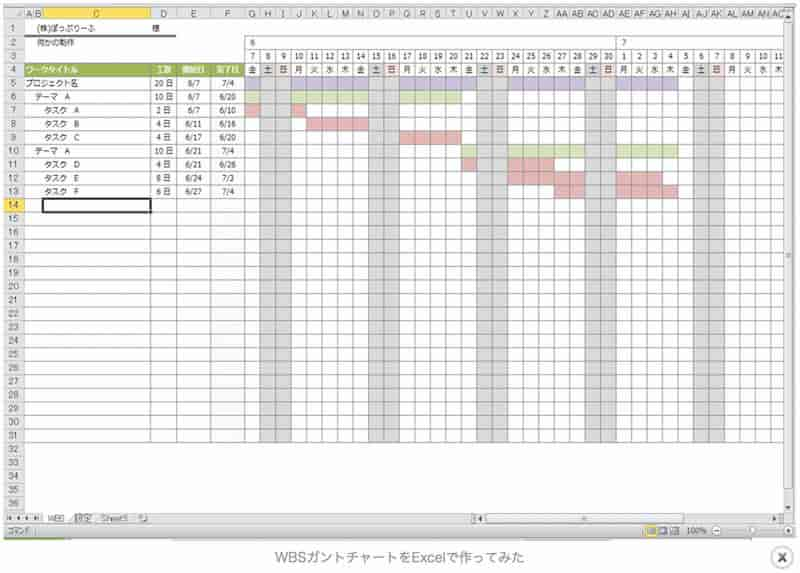
Webデザイナー向けスケジュール ガントチャート作成方法 Webデザイナーになるためには




スケジュール帳 無料ダウンロード 印刷 ちびむすカレンダー




表の作成




タイムマネジメントの方法 原則 なぜあの人の仕事は早いのか 社員研修 教育 職員研修 人材育成ならインソース



1



1




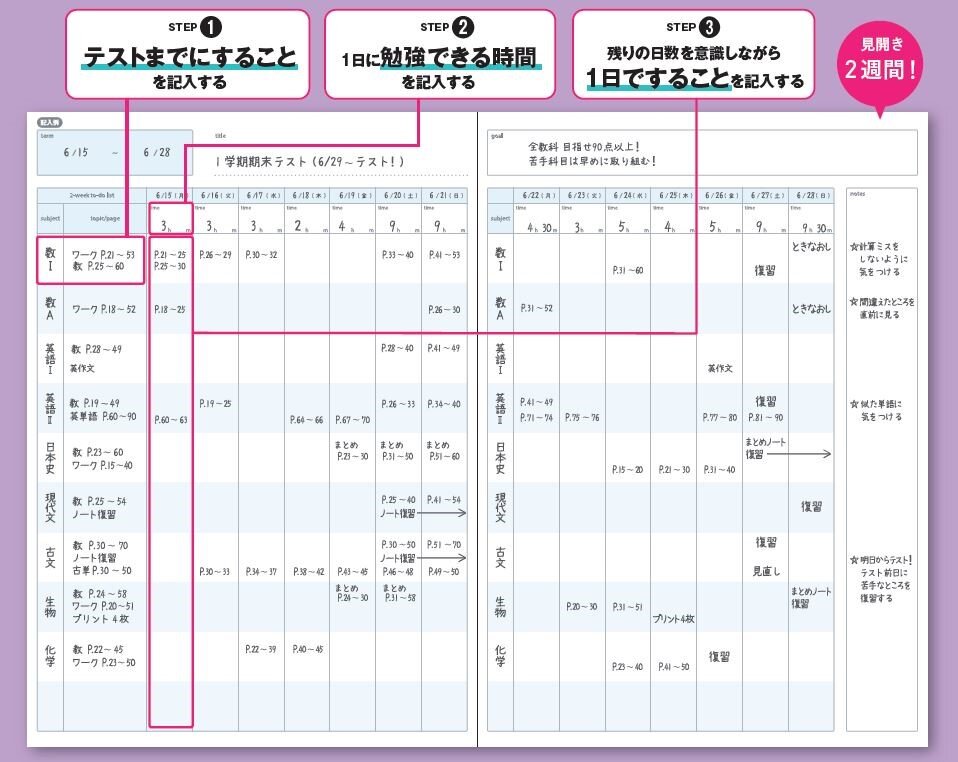
計画下手でも続けられる勉強計画のコツ はじめはざっくり 時間を計ってやる気up コクヨ ステーショナリー




登園準備を効率化 タイムスケジュール活用で 子どものやる気up大作戦 ぎゅってweb




見やすいスケジュール表の作り方 ビジネスに役立つテンプレート付 ビジネス書式のダウンロードと書き方はbizocean ビズオーシャン




タイムテーブルや進行表の 作成とテンプレート ならlucidchartで Lucidchart




Excelで日単位のタイムスケジュール表作成方法 Excel エクセル 16 13技




Excel スケジュール表 自動ガントチャート付き のテンプレート 微風 On The Web




移転スケジュール オフィス移転ツール オフィス移転 賃貸ビルの仲介なら三鬼商事株式会社




Htmlの基本 Webページにカレンダーを設置する方法 ポテパンスタイル



1




カレンダー タイムスケジュール スマイルテニス




Web制作におけるスケジュール管理 作成方法 簡単 Torublog




Excel スケジュール表の 月 の欄を変更すると日付が自動更新 エクセルで使いまわしに超便利な月間スケジュール表の作成テク いまさら聞けないexcelの使い方講座 窓の杜



オススメ情報 24時間タイムスケジュールテンプレート 雛形 フォーマット Powered By Line




プチ スケジュール管理システム作ってみた Qiita



タイムスケジュールの雛形のまとめ イラスト系まとめ 無料イラスト 素材ラボ 素材ラボ



Googleカレンダー風のスケジュール表を生成できる Jquery Skeduler Phpspot開発日誌




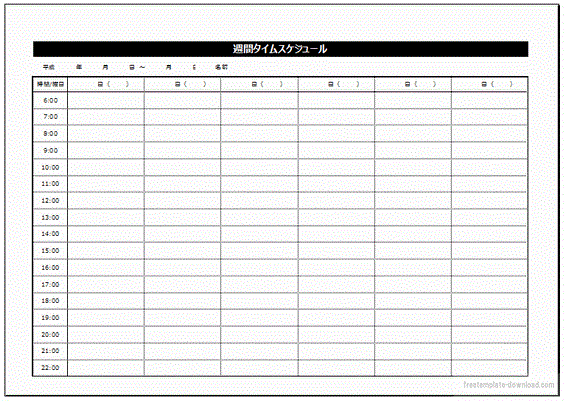
週間タイムスケジュール表のテンプレート 無料 Excelで作成




Excelで日単位のタイムスケジュール表作成方法 Excel エクセル 16 13技




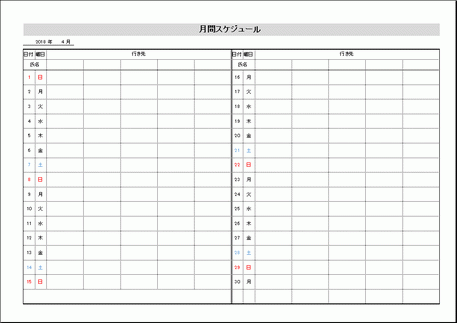
月間スケジュール表 スケジュール管理表 カレンダー 予定表 書式 様式 フォーマット 雛形 ひな形 テンプレート 無料 ダウンロード 04 万年 エクセル Excel 文書 テンプレートの無料ダウンロード




タイムスケジュール 横 画像 テンプレートのダウンロードはbizocean ビズオーシャン




Excelの便利機能活用術 工程管理に最適なガントチャートを効率よく作成しよう Necネクサソリューションズ



タイムテーブルや進行表の 作成とテンプレート ならlucidchartで Lucidchart




営業時間表のhtml Cssテーブルテンプレート Houn ほううん




タイムスケジュール表の無料エクセルテンプレート 1日 24時間 15分刻み ビズルート




Excel 表 おしゃれ Amrowebdesigners Com




円グラフを使った タイムスケジュール の描画 With Excel




プチ スケジュール管理システム作ってみた Qiita




Dl配布 ミッションカード 家のお仕事 家事 カード フリー表 3 25写真追加 ナコとムスメらあとダンナ




イベントカレンダーを作成する スケジュール表示 ドキュメント A Blog Cms Developer




21年版 タイムスケジュール表 無料エクセルテンプレート 期間別 目的別




シフト表 勤務表のエクセル無料テンプレート一覧




Calendar02 Php営業日 スケジュールカレンダー テキスト入力付 Cms フリー 無料 版 Php工房




無料excelテンプレート 子供用 やる気予定表 子供用週間タイムスケジュール エクセルテンプレート 気ままに配信中 Byエクセルママ




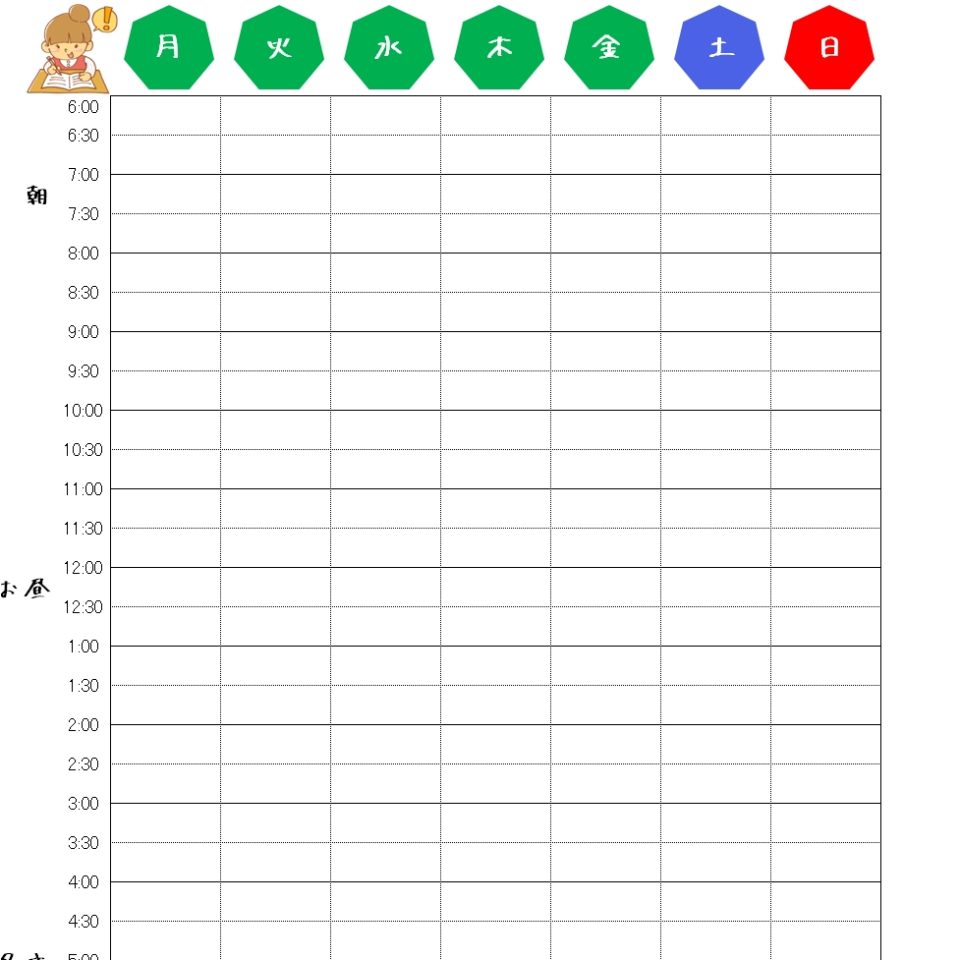
タイムテーブル タイムスケジュール をつくっちゃお 幼稚園 保育園の先生が読むパステルit新聞




月間カレンダー形式のスケジュール表 Excel作成のa4縦と横用紙 フリーテンプレート



Htmlのドラッグ ドロップとテーブルでスケジュール表を試作 Try Lifelog




スケジュール帳 無料ダウンロード 印刷 ちびむすカレンダー




カレンダーからスケジュールを呼び出す スケジュール管理 サーブレット入門




タイムテーブルや進行表の 作成とテンプレート ならlucidchartで Lucidchart




週間タイムスケジュール表テンプレート 無料ダウンロードはexcelフリーソフト館




見やすいスケジュール表の作り方 ビジネスに役立つテンプレート付 ビジネス書式のダウンロードと書き方はbizocean ビズオーシャン




最新 Bootstrap カレンダー スケジュール ただ素晴らしい花




テンプレート付 香盤表とは 効率的なカタログ制作のための香盤表の作り方 通販支援ブログ 通販お悩み相談室



1




Excelテンプレート タイムスケジュール表 1日工程表




幼稚園の1日 タイムスケジュール 幼保連携型認定こども園 常葉大学附属たちばな幼稚園




Excel 新年度のスケジュール表に一工夫 エクセルで日付欄へ曜日も表示する方法 Home Businnss Infomation Group



Webディレクターがスケジュールを引いてはいけない理由 Designaholic




24時間 生活スケジュール表 円 無料ダウンロード 印刷 ちびむすカレンダー




あなただけのオリジナルデザイン作成 css編集機能




進行表 タイムテーブルが簡単に作れる 進行表さん



Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker




こどものタイムスケジュール表 イラスト 写真 スケジュール表 お支度ボード 子ども 子育て




学校行事スケジュール表 年間 月間 無料テンプレート公開中 楽しもう Office




月間カレンダー形式のスケジュール表 Excel作成のa4縦と横用紙 フリーテンプレート




Excelで日単位のタイムスケジュール表作成方法 Excel エクセル 16 13技




Excel スケジュール表の 月 の欄を変更すると日付が自動更新 エクセルで使いまわしに超便利な月間スケジュール表の作成テク いまさら聞けないexcelの使い方講座 窓の杜



0 件のコメント:
コメントを投稿